
プロダクト理解を深めて再構築!プロダクトデザイナーの「UX視点でみる会」とは? #今日のヤプリ
こんにちは、プロダクトデザイナーのまっすー(@massu_37)です。
スタバのジンジャーブレッドラテの季節がやってきましたね。毎日アイスラテを飲んでいますが、冬はホットラテであったまるのが好きです。
今回は、プロダクトデザインチームで不定期に実施している「UX視点で見る会」のレポートをしていきます。
「UX視点で見る会」とは?

Yappliで開発したアプリや、ノーコードでアプリを作成できる他社サービスなどを触ってみて、UX/UI視点で機能の課題点をみんなでゆるく発散しながらあげていく会です。
💡目的
Yappliのプロダクト理解を深めて課題を見つける
ドメイン知識の向上
UX/UI設計視点での改善/課題点への気づき
🗣発足の背景
チーム全体で目先の業務に集中していることが多く、Yappliで開発したアプリは、実際にどのような表現をしているのか?そのアプリは、CMS(*)ではどのような設定がされているのか?などを意識的に見る機会が少ない状態でした。プロダクト理解が深まりづらく、具体的な改善ポイントにも気付きにくくなっていたため、これらの課題を解消するべく発足しました。
(*)CMS(コンテンツ・マネジメント・システム) = 管理画面
どんなことをするの?

📱Yappliで開発したアプリを見る場合
各自でYappli製アプリをダウンロードし、ゆるく会話しながら同じアプリを操作します。どのような設定をしているのか、CMSにログインして設定を確認することもあります。
課題点などが見つかれば、その具体的な改善方法を議論します。議論するだけでなく、行動に移せるようNextActionもきちんと定めます!どのようなアクションをとるとUX改善に繋がるか、チーム内で認識を合わせます。
📱ノーコードでアプリを作成できる他社サービスを見る場合
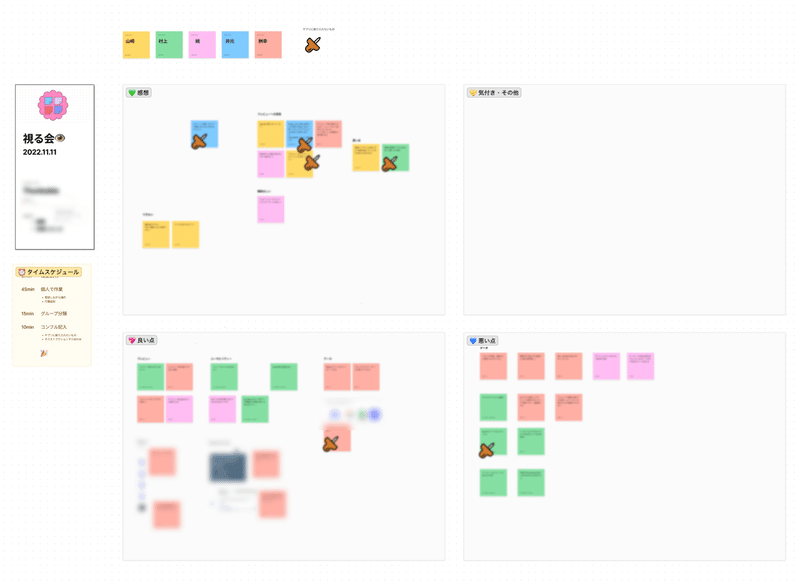
1枚のアプリデザイン完成イメージを用意して、そのUIを作成するべく他社サービスを各自操作します。
こちらも、ゆるく会話しながら感想や気付きを共有します。
最近はFigJamを活用しています。「ヤプリに取り入れたいもの」には画鋲📌のスタンプを付けて、今後FigJamを見返したときに「取り入れたいもの」がすぐ分かるようにしています。
まとめ

この取り組みによって、
チームでYappli製アプリのUI改善点を認識でき、グループでのUXレビュー時に具体的なUX課題を説明する時間が省略できた
他社サービスのCMSデザインナレッジがチーム内で溜まることにより、多角的な視点からアイディアを出し合うことができるようになった
など、たくさんのメリットがありました!
これからも「UX視点で見る会」を続けていき、より良いプロダクト作りのためのインプットに励んでいきます!
あらゆる企業とユーザーがアプリのテクノロジーにアクセスできるプラットフォームを一緒に創りませんか?
ヤプリでは、一緒にプロダクトの成長を加速させていただけるデザイナーを募集しています。少しでも興味をお持ちいただけましたらカジュアルにお話を聞きにきてください!

